Slik optimaliserer du bilder for web Bruk den enkle måten
Hvis du har et nettsted eller en blogg, vet du hvor viktig det er å holde sidene lyse, så de lastes raskt. Bilder spiller en viktig rolle i dette. Her er en enkel måte å gjøre dem mindre og optimalisere dem.

Du trenger ikke å laste opp bilder i full størrelse til nettstedet ditt. En mindre størrelse er vanligvis nok. Jeg bruker et elektronisk verktøy kalt Web Resizer. Det er ideelt for det jeg trenger, og den største fordelen er at jeg kan bruke den uansett hvor jeg er. Det er en webtjeneste og krever ikke installasjon av programvare.
Det gjør bildene mindre og optimaliserer dem også. Jeg trenger bare bilder med en bredde i området 400-450 piksler. Jeg kunne endre størrelsen på dem med et program som SnagIt. Bildene optimaliseres automatisk, og lagrer ytterligere noen få kilobytes.
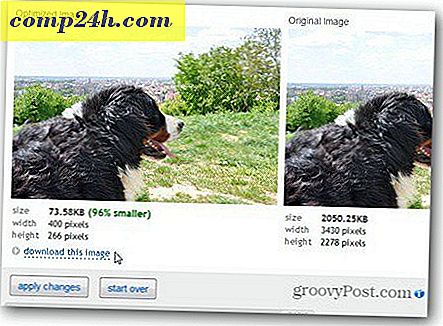
Web Resizer gjør akkurat det. Bare se på bildet ovenfor, for eksempel. Opprinnelsen var over 2 MB (ved 3430 x 2278 piksler), og størrelsen på 400 x 266 er bare 73, 58 KB. Det ser fortsatt bra ut og det er nok for det jeg trenger.
Selv om jeg beholder den opprinnelige oppløsningen, reduseres størrelsen på filen mye gjennom optimalisering (77 prosent - 464, 95 kilobytes, fra over 2 megabyte).
Her er hvor enkelt det er å bruke. Gå til nettsiden og klikk på Endre størrelse bilder nå.

Deretter klikker du Last opp bilde og velger bildet du vil endre størrelse på (filen kan være opptil 5 MB).

Hvis du bestemmer deg for en annen størrelse, kan du bare sette den inn i boksen under det endrede bildet. Klikk på Bruk endringer.
Det lar deg også rotere og skjerpe bildene dine. Du kan også øke eller redusere bildekvaliteten.

Det lar deg legge til en ramme eller beskjære bildet (verktøyene eller over bildet). Eller gjør mindre endringer med verktøyene under bildet.

Når du er ferdig, klikker du på Last ned bilde, og du får resultatet av arbeidet ditt. Jeg har brukt dette groovy webverktøyet i lang tid, og anbefaler å prøve.